この記事で解決できるコト!
1. ブログカードのアイキャッチ画像のピントズレを解消する
2. ブログカードの基本設定を行う
3. 超簡単にブログカードを作成する
内部リンクを利用してPV数を上げたい!
しかし自分の記事を貼り付けたのはいいけど…とにかくダサい!!
初心者全開のブログを脱出するためにちょっと頑張りました・・・
【結論】めちゃくちゃ簡単にできました!!!
目次
ブログカードのアイキャッチ画像のピントズレ問題
もしかしたら、世の中でボクだけが苦戦した問題かもしれませんが、、、
解決できた達成感があるので、念のために同じような方のためにも解決策を共有しておきます。
初心者丸出しの状態(初期状態)

❌ 画像がボケている
❌ 写真が見切れている
❌ 初心者感出てる
こんなリンク先には誰も訪れないでしょう。。
とにかく早く解決しなければいけない問題です。
画像問題はコレで解決!

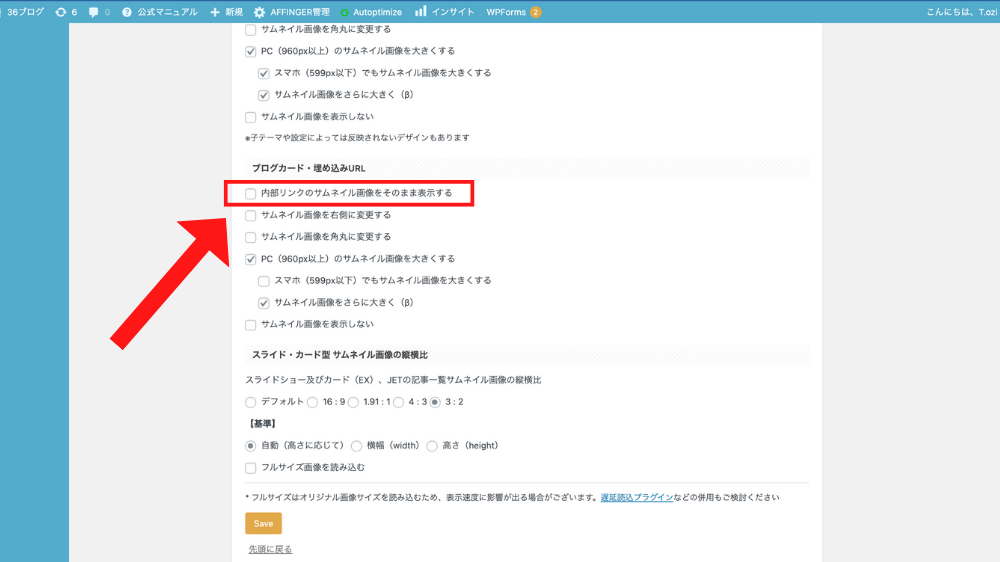
『AFFINGER管理』 → 『全体設定』 → 『内部リンクのサムネイル画像をぞのまま表示する』にチェック✅を入れれば完了!
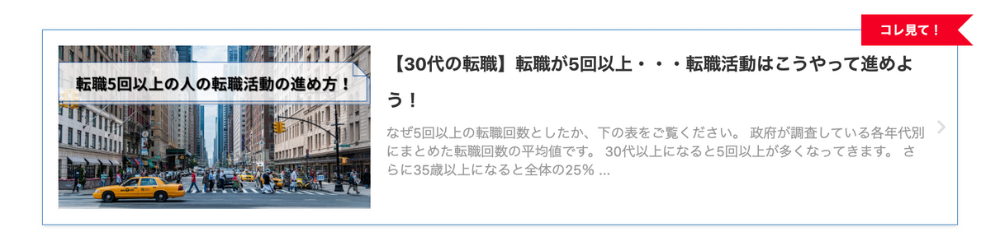
すると、こうなる ↓ ↓

画像問題解決!!!
ブログカードの設定を変更する!
画像のボケがなくなっただけで、かなりスタイリッシュになりました!
最初に比べたらかなり見られるようになりましたね。
次はもう少し目立つように、基本設定を変えていきます!
ベースになる設定を変える
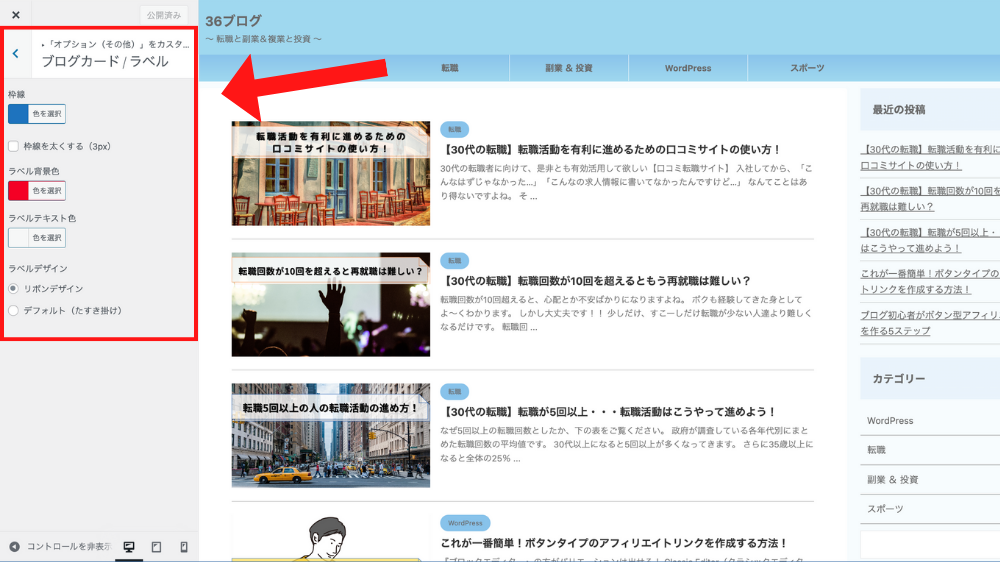
変更するのはこの画面から ↓↓

『外観』→『カスタマイズ』→『オプション(その他)』→『ブログカード/ラベル』で辿りつけます。
枠線
枠線はシンプルにブログカードを覆う枠です。
太くした方が目立つのは間違いなし。
ラベル(背景色・テキスト色)
ラベルとは、ブログカードの装飾になります。
背景色とテキスト色を好みの色に変えることができます。
下記ご参照ください。
ラベルデザイン
『リボンver.』 ↓ ↓

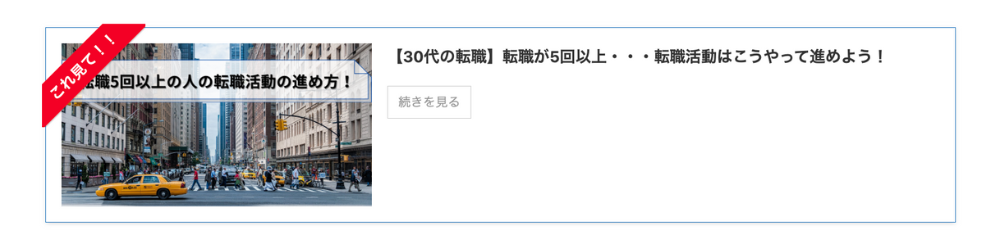
『たすき掛けver.』↓ ↓

※『たすき掛け(デフォルト)』となっておりますが、『埋め込み』からのブログカード作成の際は『リボン』の設定しかできません!
理由はわかりません・・・mm
超簡単にブログカードを作成する方法
基本設定が完了したところでブログカードを作成します。
作り方はめちゃくちゃ簡単です!
『埋め込み』にURLを貼り付けるだけ

① 「ブロックを追加」から『埋め込み』をクリック!
② コピーしたURLをペースト!
③ 埋め込みをクリック!→ 完了!
ラベルに文字を入れる方法

上のやり方だけでブログカードは完成します!
しかし、せっかくだからラベルを使いたい!
そんな方は、ブログカード作成後のブロック下部分に『キャプションを追加』とありますので、ココに文字を挿入しましょう!
すると、これで完成です!! ↓↓

AFFINGER6で超簡単にブログカードを作成する! 〜まとめ〜
初期の状態に比べたらかなりまともに見えるブログカードになったと思います。
めちゃくちゃ簡単に作成できますし、基本の設定も簡単にいじれるので是非色々と試して欲しいと思います!
まだ余計な文字を消したかったりはあるのですが、それはまた別の記事でお伝えします。
やるまでが大変だけど、やってみると意外と簡単にできるWordPressのノウハウ、AFFINGER6 & Gutenbergの使い方を今後もお伝えしていきます。

