基本的な一番!簡単に作るブログカードの作り方は下記参考にしてください!
-

【ブログ初心者】AFFINGER6で超簡単にブログカードを作成する方法!
内部リンクを利用してPV数を上げたい! しかし自分の記事を貼り付けたのはいいけど…とにかくダサい!! 初心者全開のブログを脱出するためにちょっと頑張りました・・・ 【結論】めちゃくちゃ簡単にできました ...
続きを見る
この記事で解決できるコト!
◯ ラベルの位置を変えたい!
◯ 個別にブログカードのラベル装飾を変えたい!
◯ 文字を減らしてもっとシンプルにしたい!
ラベルカードの作成は簡単にできます!
完成したラベルカードの装飾する方法をこの記事でお伝えします。
『AFFINGER6』&『Gutenberg』を利用したブログ作成を行なっております。
目次
ブログカードの装飾を変更する!
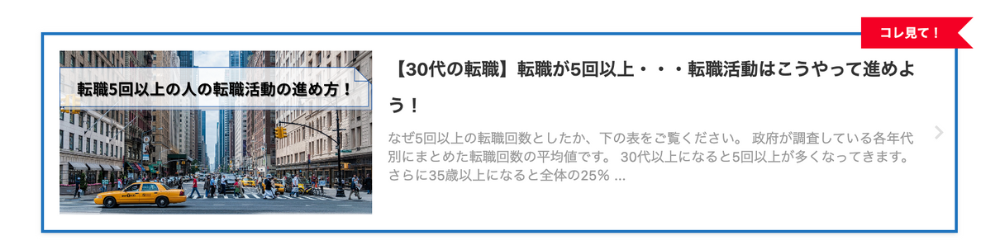
変更前 ↓↓

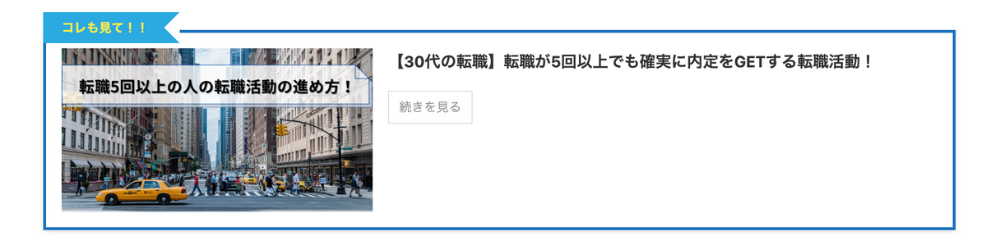
変更後 ↓↓

変更ポイント
1.ラベル位置
2.ラベル装飾 & 文字
3.ブログタイトル
4.タイトル以外の文字を消す
ブログカードの基本設定
改めてブログカードの基本設定をしておきましょう!
変更は以下の順番で辿り着けます。
『外観』→『カスタマイズ』→『オプション(その他)』→『ブログカード/ブログ』
「基本設定」では以下の変更ができます。
・枠線の色 & 枠線を太くする
・ラベル背景色 & テキスト色
・リボン or たすき掛け
ブログカードのショートコードを変更する
ブログカードのショートコードの出し方は以下です。

① 『+ボタン』から『クラシック』をクリック!
② 『カード』をクリック!!
③ ショートコードが表示されます
ショートコードの意味
必要な部分を解説します!
覚えて欲しいのは、” ” の間に必要な文字を入力するということ!
| id="" | 内部リンクを貼る記事のID | |
| label="" | ラベルに挿入する文字 | |
| name="" | ブログタイトルになる部分 | |
| bgcolor="" | ラベル背景色 | |
| color="" | ラベル文字色 | |
| readmore="on" | onで「続きを見る」を表示。offで非表示 |
id=" "
表示したい記事のIDを" "に入力しましょう!
IDの検索場所は、『投稿画面一覧』からわかります。

label=" "
ここに文字を入れることで、ラベルに文字が挿入されます!
name=" "
ブログタイトル部分になります!
ブログと同じにしなくても大丈夫です。
何も記入しなければ、ブログタイトルがそのまま反映されます。
bgcolor=" "
ラベルの背景色を変更できます。
基本設定よりもこちらで設定した色が反映されます。
個別に色を変えたい時はこちらがオススメ!
color=" "
ラベルに挿入する文字色を変更できます。
基本設定よりもこちらで設定した色が反映されます。
個別に色を変えたい時はこちらがオススメ!
readmore="on" / "off"
「on」 → 「続きを見る」が表示されます。
「off」 → タイトル以外表示されなくなります。
ラベルを好きな画像に貼ってみる!
ラベルの設定を知ったついでに、画像にラベルを装飾できるやり方をレクチャー!
これもとても簡単!
ショートコードを表示する
ショートコードの出し方は以下の順で ↓↓

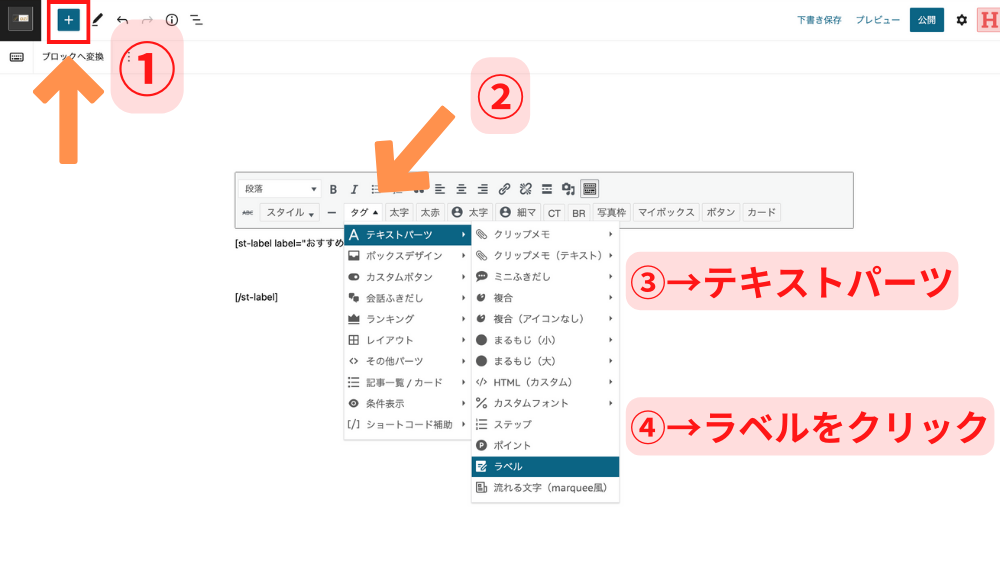
① 『+ボタン』から『クラシック』をクリック!
② 『タグ』をクリック!
③ 『テキストパーツ』!
④ 『ラベル』をクリック!
ショートコードを変更する
このように表示されます!
コードの意味は上で伝えた通りです!
『ラベル文字』と『ラベル背景色&ラベル文字色』の変更が可能!
画像を表示する
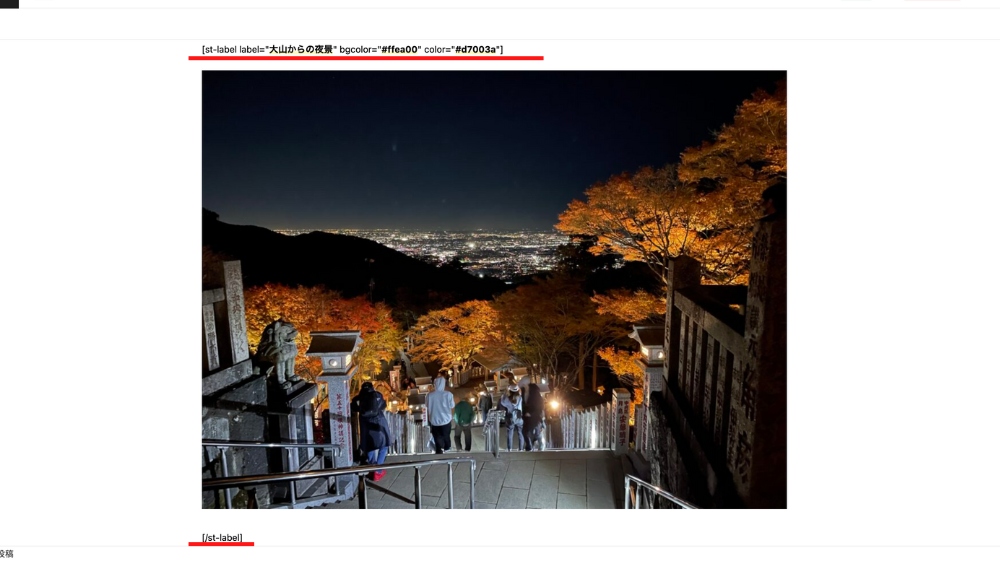
ショートコードは2行で表示されます。
画像はその間に添付します。

完成!! ↓↓

(※ 縦長の長方形や正方形の画像はバランスが悪くなるので注意!!)
「AFFINGER6」でブログカードを装飾する方法! 〜まとめ〜
今回は、ブログカードをさらに装飾する方法をお伝えしました!
ちょっとしたことでもこだわりたくなるのがブログ初心者ですよね!w
めっちゃ気持ちわかります!!
一度覚えてしまえばめちゃくちゃ簡単にできるので、是非基本設定と共に自分の技術にしていただければと思います!
他にも簡単にできるAFFINGER6の設定は随時共有していきます!

